| Project ID | 16 |
| Project Name: | css3 , HTML Login Panel |
| Upload Date: | 7-2-2019 |
| Platform: | HTML5, CSS3 |
| Programming Language: | HTML5, CSS3 |
| IDE Tool: | Visual Studio 2012 |
| Database: | Nill |
| Database Tool: | Nill |
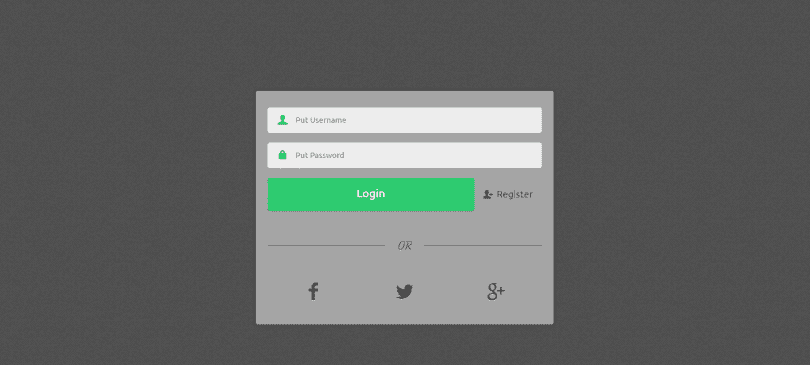
- How to Make Login Panel
<!DOCTYPE html>
<html lang=”en” >
<head>
<meta charset=”UTF-8″> <title>Free login panel</title><link rel=”stylesheet” href=”./style.css”>
</head><body>
<div class=”loginpanel”>
<div class=”txt”> <input id=”user” type=”text” placeholder=”Put Username” /> <label for=”user” class=”entypo-user”></label> </div> <div class=”txt”> <input id=”pwd” type=”password” placeholder=”Put Password” /> <label for=”pwd” class=”entypo-lock”></label> </div> <div class=”buttons”> <input type=”button” value=”Login” /> <span> <a href=”javascript:void(0)” class=”entypo-user-add register”>Register</a> </span> </div> <div class=”hr”> <div></div> <div>OR</div> <div></div> </div> <div class=”social”> <a href=”javascript:void(0)” class=”facebook”></a> <a href=”javascript:void(0)” class=”twitter”></a> <a href=”javascript:void(0)” class=”googleplus”></a> </div> </div><span class=”resp-info”></span>
<script src=’http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js’></script></body>
</html>

Note: Download Source code File
link

Leave a Comment