Have you ever felt like you were drowning in the deep waters of the JavaScript Ocean? Sometimes, the responsibility of managing functions and variables can make your mind feel like a woven knot. But fear not, fellow us for there’s a powerful tool waiting to unleash your inner JavaScript mastermind.
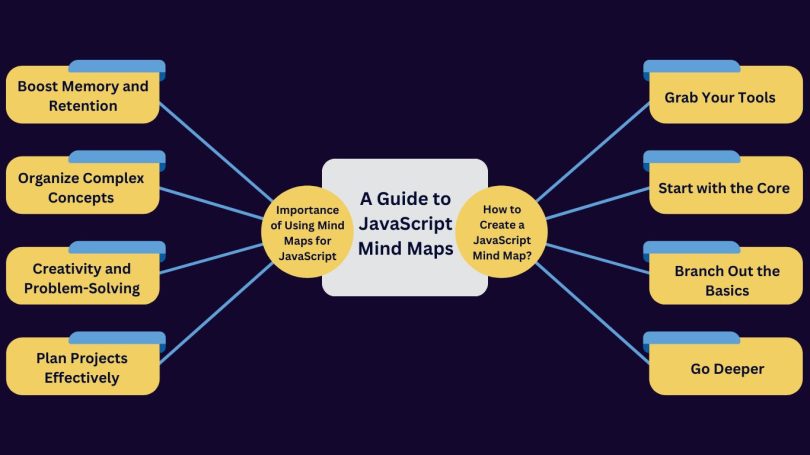
What is, a JavaScript Mind Map?
Visualization is an animated demonstration of your JavaScript expertise. A mind map is an out-of-bounded thinking path that helps to brainstorm and arrange information. It is beginning with a main subject and it goes along with ideas, keywords and concepts which are connected. It is just like a pictorial map depicting your way to coding.
Importance of Using Mind Maps for JavaScript:
Here’s why mind maps are a game-changer for JavaScript developers.
Boost Memory and Retention:
Creates images in your mind to link thoughts; will make your brain and improve memory routes. Be rid of the mindless repetition and welcome the new world of JavaScript comprehension.
Organize Complex Concepts:
Simplify complicated topics like object-oriented programming, or asynchronous functions into small video tutorials that are linked.
Creativity and Problem-Solving:
Mind maps help idea generation and exploration of the new topic. Sometimes you connect the dots which are seeming unrelated ideas and this way you find the solutions and code structures. Graphically seeing the dots is one way to determine where the pitfalls or roadblocks are and fix the problems faster.
Plan Projects Effectively:
Brainstorm the mind map to develop your project functionalities, break the user stories into smaller parts and map your JavaScript code structure.
How to Create a JavaScript Mind Map?
Are you grown up?
Are you ready to bring out your inner visual coder now?
Grab Your Tools: Pencil and paper can be employed, but they are not as flexible and teamwork-oriented as digital mind-mapping tools such as Miro, XMind and Coggle.
Start with the Core: Put JavaScript at the center of focus in your mind map.
Branch Out the Basics: Contemplate on essential notions like variables, data types, arithmetic operators and control flow statements (if/else, loops). Form line for each of these topics.
Go Deeper: Begin with your most basic divisions and explore into deeper subtopics. As an example, the “data types” section could be split up into “string”, “number”, “boolean” and “array”.
Keep Adding Layers: Follow the spread of more sophisticated subjects such as functions, objects, DOM manipulation and event handling as you go.
Color Code: Use different colours for grouping related concepts together. This is for the purpose of assisting to visually differentiate between the syntax, functions and libraries.
Don’t Be Afraid to Get Messy: Mind maps are a personal device. Do not stay behind the limits of your imagination and discover the style that suits your needs the most.
Mind Mapping Essentials for JavaScript:
- Put small code samples on your mind map to be sure you have a good grip on that concept.
- Joint the links to the online tutorials, documentation and reference materials for the participants to dig deeper into the topic.
- Mind mapping tools are designed for real-time collaboration, consequently, they are very helpful when you are on a team project. Share your map with colleagues so that they can remark during the brainstorming session or the code reviews.
- In the process of acquiring information, keep updating and amplifying your mind map.
Conclusion:
Mind maps are no longer confined to school assignments but are also used by professionals to represent ideas. They are an awesome power tool for all JavaScript developers to use. With the aid of visualization and reinforcement of what you have learned, you will understand the concepts of JavaScript at a deeper level, enhance your problem-solving skills and finally become a confident and creative coder.




Leave a Comment