Learn CSS is the key to bringing your web designs to life, allowing you to control layouts, colors, and animations effortlessly. Whether you’re just starting or looking to sharpen your skills, learning CSS will help you create stunning and responsive websites that truly stand out . Introduction To Advanced CSS(Cascading Style Sheets) For Beginner with Examples Tutorial Download PDF Notes Free. CSS (Cascading Style Sheets) is a language used in web development With HTML to control the visual presentation and Design of a web page. In Web Development CSS is crucial component in creating attractive and user-friendly websites.
What is CSS (Cascading Style Sheets) ? Introduction To CSS(Cascading Style Sheets)
CSS (Cascading Style Sheets) is a stylesheet language used to control the presentation and layout / Design of web pages written in HTML. It allows user to apply styles like fonts, colors, spacing, and positioning to your HTML elements, making it possible to create visually appealing and well-organized web pages
- CSS stands for Cascading Style Sheets
- CSS describes how HTML elements are to be displayed on screen, paper
- CSS saves a lot of work.
- External stylesheets are stored in CSS files
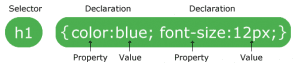
CSS Syntax
A CSS rule-set consists of a selector and a declaration block:

CSS Comments
CSS Comments starts with “/*” And Ends With “*/”
Here the Example
| p { color: red; /* This is a single-line comment */ text-align: center; }/* This is a multi-line comment */ |

Complete CSS (Cascading Style Sheets) Course Outline
Introduction to CSS
- What is CSS And Why is CSS important?
- How does CSS work with HTML in Web Development?
Basic CSS Syntax
- CSS Rules, Declarations, Selectors, Properties, and Values
- Applying CSS Inline, Internal, and External
CSS Selectors
- Selectors (Universal Selector, Type Selector, Class Selector, ID Selector)
- Combinator (Descendant Combinator, Child Combinator , Adjacent Sibling Combinator General Sibling Combinator )
- Pseudo-classes and Pseudo-elements
Working with Colors, Fonts, and Text Styling
- Color Properties and Values
- Fonts and Typography
- Text Properties
Box Model and Layout
- Box Model (Content, Padding, Border, Margin)
- Management of Width and Height
- Display Property (block, inline, flex)
- Positioning (static, relative, absolute, fixed)
Backgrounds and Borders
- In Web Development Background Properties (color, image, repeat)
- Border Properties (width, style, color)
- Border-radius
Margin and Padding Shorthand
Floats and Clearing Floats
Flexbox Layout
- Introduction to Flexbox
- Flex Container and Flex Items
- Flex Direction, Justify Content, Align Items, Align Content
Grid Layout
- Introduction to Grid Layout, Creating Grid Containers and Items, Grid Columns and Rows
Responsive Web Design with Media Queries
- Understanding Media Queries
- Applying Responsive Styles for Different Screen Sizes
Transitions and Animations
CSS Best Practices
CSS Frameworks.
- Introduction to Bootstrap or Foundation